Panoramica
Link alla funzione: http://app.meetme.pro/web-form/index
Per ogni web form si può personalizzare la grafica, i testi ed i campi del contatto da compilare. I Moduli di Iscrizione si collegano alle Notifiche Evento per Email, PDF e Pagine Web per gestire le pagine web ed email di conferma. |
|---|
Leggenda Modulo Web
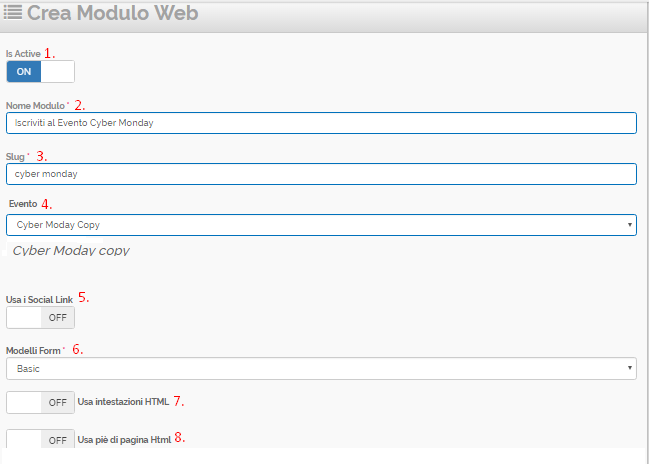
Leggenda Opzioni Generali
| Leggenda | |
|---|---|
1. Attivazione/Disattivazione | |
| 2. Nome assegnato | |
3. Slug: rappresenta una parte della URL per identificare il modulo esempio: "cyber-moday" genera url | |
| 4. Notifiche Evento per Email, PDF e Pagine Web - collegamento con l'evento. Serve per generare le email di conferma compilazione Modulo e Pagine Web di atterraggio | |
| 5. Nome Evento Collegato | |
| 6. Aggiungere i link Social al Modulo Pubblicato. I social link si impostano nelle Opzioni Dell'Evento. | |
7. / 8. Usare le intstestazioni e piè di pagina HTML definite nelle Notifiche Evento. Indicate quando ad esempio si vuole usare lo stesso logo in diverse pagine web o email. |
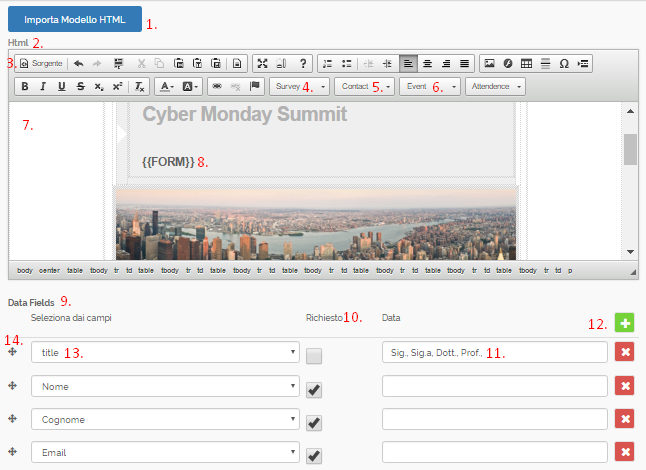
Leggenda Contenuti
| Leggenda | |
|---|---|
1. Strumento Importazione Modello HTML - tramite questo strumento è possibile importare nell'editor dei modelli grafici personali o di sistema. | |
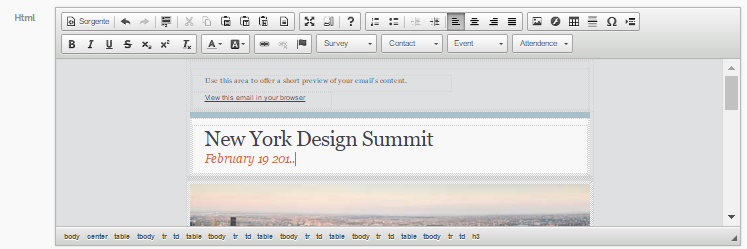
| 2. Editor Grafico "CKEditor" - Potente strumento per gestire il layout, le sezioni, aggiunta link o caricamento foto. | |
| 3. Strumento Visualizza Sorgente HTML. Con questa funzione potete agire direttamente sui CSS o HTML della pagina web | |
| 4. Variabili Sondaggio - usate per inserire collegamenti a Sondaggi, Quitz o Questionari. Ad esempio dopo la Conferma del modulo è possibile creare un reindirizzamento automatico verso un Sondaggio per compilare dati opzionali. | |
| 5. Variabili Contatto - usate solo nelle pagine di conferma, quali ad esempio Nome o Cognome, | |
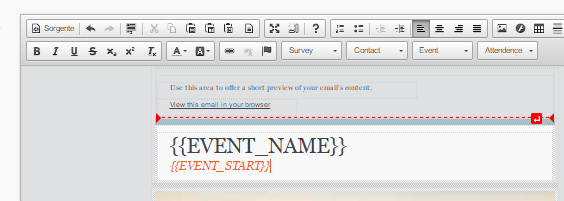
| 6. Variabili Evento - per automatizzare l'inserimento di dati legati all'evento quali ad esempio Nome evento, Indirizzo Evento, Data e Ora Inzio ecc. Così è sufficente impostare una volta le Opzioni dell'Evento e queste tramite le variabili possono essere utilizzare nelle email e pagine web. | |
| 7. Contenuto ipertestuale Modulo Web - qui è possibile modificare testi ed immagini come in qualsiasi editor testuale. | |
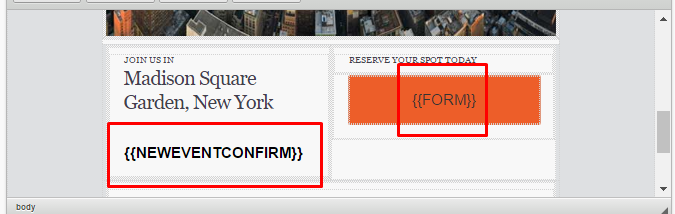
8. Variabile {{FORM}} per inserire campi Contatto - Indispensabile per aggiungere i campi da compilare nel Modulo. Grazie alla variabile è possibile decidere liberamente in che posto renderizzare (far apparire) i campi. I campi del modulo si definiscono nella parte inferiore della finestra. | |
| 9. Gestione Campi Contatto - In questa parte si gestiscono i campi del contatto da gestire nel Modulo Web. Ogni campo può essere obbligatorio o facoltativo, si può ordinare (prima o dopo altri campi), è possibile impostare dei valori prestabili per gestire caselle a discesa (drop down). | |
| 10. Opzione "Campo Obbligatorio" - se attivo l'utente web dovrà obbligatoriamente compilare questo dato | |
| 11. Opzioni per campi drop down - inserire valori separati da virgole, saranno visualizzati in una casella a discesa. Esempio "Sig, Sig.a, Dott., Dott.ssa", creerà un drop down con questi valori. Per Gestire coi drop down valori comuni quali Provincie, Regioni o Città potete copiare i dati dalla Sezione Elenchi Drop Down. | |
12. Pulsante Aggiungi Campo - aggiunge un nuovo campo al modulo. Premere sul pulsante X per rimuoverlo. | |
| 13. Campo Contatto - selezionare dalla casella a discesa il campo desiderato. Per ogni campo è possibile gestire un termine personalizzato con l'ausilio delle Traduzioni. Esempio "Email" può essere tradotto nel form in "Casella di posta elettronica", oppure "Campo 1" può essere tradotto in "Settore Merceologico", in base alle specifiche necessità di ogni evento. | |
| 14. Funzione ordinamento campi con trascinamento - usando l'icona a 4 frecce è possibile trascinare i campi su o giù e così creare un nuovo ordine di visualizzazione. |
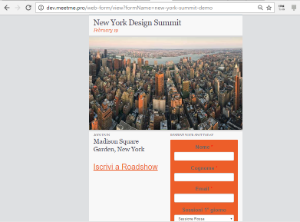
Esempi Modulo Web di iscrizione


Creazione Modulo Web
Creazione modulo ex-novo
- Selezionare Menù Evento → Moduli Web →
- Assegnare un nome → sarà utilizzato come titolo per la pagina web
- Assegnare una descrizione allo Slug → sarà utilizzato nella url del modulo | esempio http://app.meetme.pro/web-form/view?formName=new-york-summit-demo
- Associare l'Evento al modulo → sarà utilizzato per inviare le email/PDF di Conferma, Pagine Web di Conferma con i contenuti delle Notifiche Evento per Email, PDF e Pagine Web
- In opzione attivare opzione Usa social link → inserirà le pagine social nella pagina web in base ai dati inseriti nelle Opzioni dell'evento
- Selezionare Modello Basic oppure Advanced → il modello advanced aggiunge i dati dell'organizzatore nella pagina web
- Usa intestazioni e piè di pagina HTML → se attivate aggiungerà alla pagina web l'HTML impostato nelle Notifiche Evento
- Importa Modello HTML → aprirà un popup per importare una struttura e grafica esistente con la funzione Modelli HTML per Mailing e Pagine Web]
- Nel CK Editor personalizzare i contenuti e la grafica
- In Opzione gestire dei testi con le Variabili
- Obbligatoriamente aggiungere la variabile {{
FORM}} nel placeholder desiderato → qui sarà inserito il modulo con i campi del contatto da compilare - Obbligatoriamente aggiungere la variabile {{NEWEVENTCONFIRMATION}} → qui sarà inserito il link per confermare l'iscrizione.
- In alternativa questa variabile può essere utilizzata all'interno di tag html per gestire il collegamento con testo o immagine personalizzati, esempi:
<a href="{{NEWEVENTCONFIRMATION}}">Testo personalizzati per CONFERMARE ISCRIZIONE</a>
<a href="{{NEWEVENTCONFIRMATION}}"> <img src="pulsante_conferma_evento.png"></a> Funzioni
Leggenda funzioni del modulo Contatti aggiungere nuovo campo rimuovere campo dal modulo impostare campo obbligatorio
impostare campo facoltativostrumento per trascinare il campo e gestire l'ordinamento nel Modulo Campo Data se inseriti valori il campo sara visualizzato come drop down Selezionare il campo del contatto da usare nel modulo web per completare le modifiche ed uscire dalla pagina, oppure premere per salvare le modifiche e continuare a modificare.
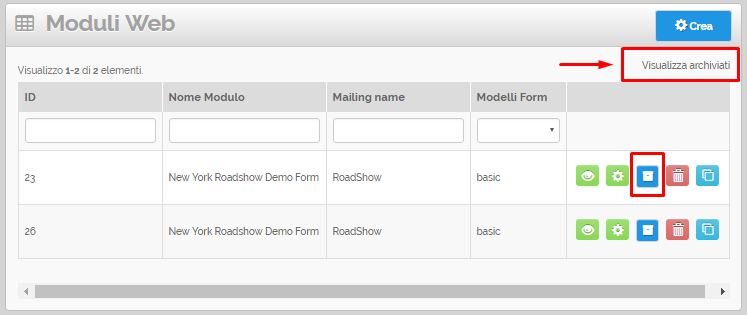
Creare Modulo Web Clonando uno esistente
- Nella griglia cliccare sul pulsante
- Viene creata una copia del Modulo Web. Cliccare sul pulsante per modificare i contenuti ed associarlo all'Evento.
N.B. Ogni evento può avere più Moduli Web.
Cancellare il Modulo Web
Cancellalo definitivamente
Per cancellare un Modulo nella tabella premere sul pulsante
|
|---|
Uso Moduli Web
I moduli web si posso promuovere tramite i mailing, email di invito all'evento o pubblicità tipo Ppc (pay per click) I moduli web possono essere collegati su siti di terze parti tramite link o banner, oppure possono essere integratati usando i tag html <iframe>, i JS, Aiax o Web Components HTML5. |
|---|
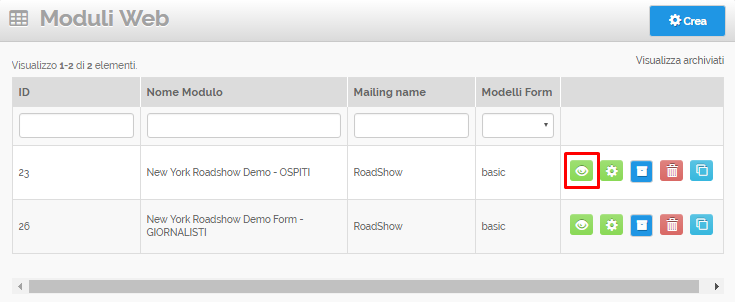
Accesso al modulo Web
Nella tabella dei Moduli cliccare sul pulsante → si aprirà una nuova finestra con il modulo web.
Compilazione Modulo Web
Compilare tutti i campi obbligatori contrassegnati con ed in opzione gli altri.
Se viene inserita una email invalida l'utente viene avvisato che non può procedere senza averla corretta.