...
| Nome variabile | Descrizione | Esempio d'utilizzo | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| 1 | {{WEB_CALENDAR}} | aggiunge al HTML link "Aggiungi Evento a tuo calendario" | ||||||||
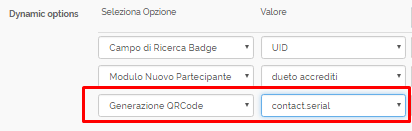
| 2 | {{QRCODE}} | genera un QR Code (codice a barre bidimensionale) con i dati del Partecipante. Variabile dinamica Generazione QR Code per scegliere il contenuto del QRCode. | ||||||||
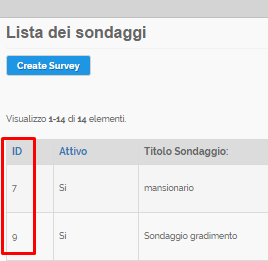
| 3 | {{SURVEY_[id]}} | link al Sondaggio. {{SURVEY_[id]}} → link ad un sondaggio specificando il suo ID. L'ID del Sondaggio si recupera nella tabella Lista dei sondaggi | ||||||||
| 4 | {{UNSUBSCRIBE}} | link per rimuovere iscrizione alla newsletter | ||||||||
| 5 | {{UNSUBSCRIBE_LINK}} | genera link cacellazione iscrizione, si può usare con tag html <a> o <img> <a href'{{UNSUBSCRIBE_LINK}}'>unsubscribe text</a> | ||||||||
| 6 | {{PARTICIPANT_SESSION_HTML}} | genera un HTML con l'elenco delle sessioni scelte dal partecipante nel seguente formato
|
Variabili solo nelle Notifiche Evento
...