...
| Leggenda | |
|---|---|
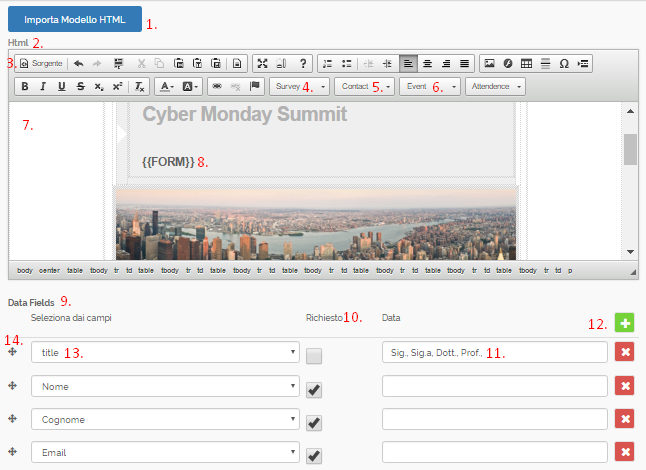
1. Strumento Importazione Modello HTML - tramite questo strumento è possibile importare nel nell'editor dei modelli grafici personali o di sistema. | |
| 2. Editor Grafico "CKEditor" - Potente strumento per gestire il layout, le sezioni, aggiunta link o caricamento foto. | |
| 3. Strumento Visualizza Sorgente HTML. Con questa funzione potete agire direttamente sui CSS o HTML della pagina web | |
| 4. Variabili Sondaggio - usate per inserire collegamenti a Sondaggi, Quitz o Questionari. Ad esempio dopo la Conferma del modulo è possibile creare un reindirizzamento automatico verso un Sondaggio per compilare dati opzionali. | |
| 5. Variabili Contatto - usate solo nelle pagine di conferma, quali ad esempio Nome o Cognome, | |
| 6. Variabili Evento - per automatizzare l'inserimento di dati legati all'evento quali ad esempio Nome evento, Indirizzo Evento, Data e Ora Inzio ecc. Così è sufficente impostare una volta le Opzioni dell'Evento e queste tramite le variabili possono essere utilizzare nelle email e pagine web. | |
| 7. Contenuto ipertestuale Modulo Web - qui è possibile modificare testi ed immagini come in qualsiasi editor testuale. | |
8. Variabile {{FORM}} per inserire campi Contatto - Indispensabile per aggiungere i campi da compilare nel Modulo. Grazie alla variabile è possibile decidere liberamente in che posto renderizzare (far apparire) i campi. I campi del modulo si definiscono nella parte inferiore della finestra. | |
| 9. Gestione Campi Contatto - In questa parte si gestiscono i campi del contatto da gestire nel Modulo Web. Ogni campo può essere obbligatorio o facoltativo, si può ordinare (prima o dopo altri campi), è possibile impostare dei valori prestabili per gestire caselle a discesa (drop down). | |
| 10. Opzione "Campo Obbligatorio" - se attivo l'utente web dovrà obbligatoriamente compilare questo dato | |
| 11. Opzioni per campi drop down - inserire valori separati da virgole, saranno visualizzati in una casella a discesa. Esempio "Sig, Sig.a, Dott., Dott.ssa", creera un drop down con questi valori. Per Gestire coi drop down valori comuni quali Provincie, Regioni o Città potete copiare i dati dalla Sezione Elenchi Drop Down. | |
12. Pulsante Aggiungi Campo - aggiunge un nuovo campo al modulo. Premere sul pulsante X per rimuoverlo. | |
| 13. Campo Contatto - selezionare dalla casella a discesca il campo desiderato. Per ogni campo è possibile gestire un termine personalizzato con l'ausilio delle Traduzioni. Esempio "Email" può essere tradotto nel form in "Casella di posta elettronica", oppure "Campo 1" può essere tradotto in "Settore Merceologico", in base alle specifiche necessità di ogni evento. | |
| 14. Funzione ordinamento campi con trascinamento - usando l'icona a 4 frecce è possibile trascinare i campi su o giù e così creare un nuovo ordine di visualizzazione. |
...