...
Raccolta include image2017-1-14_19-2-38.png, image2017-1-15_12-10-42.png
...
Creazione Modulo Web
Creazione modulo ex-novo
- Selezionare Menù Evento → Moduli Web →
- Assegnare un nome → sarà utilizzato come titolo per la pagina web
- Assegnare una descrizione allo Slug → sarà utilizzato nella url del modulo | esempio http://app.meetme.pro/web-form/view?formName=new-york-summit-demo
- Associare l'Evento al modulo → sarà utilizzato per inviare le email/PDF di Conferma, Pagine Web di Conferma con i contenuti delle Notifiche Evento
- In opzione attivare opzione Usa social link → inserirà le pagine social nella pagina web in base ai dati inseriti nelle Opzioni dell'evento
- Selezionare Modello Basic oppure Advanced → il modello advanced aggiunge i dati dell'organizzatore nella pagina web
- Usa intestazioni e pie di pagina HTML → se attivate aggiungerà alla pagina web l'HTML impostato nelle Notifiche Evento
- Importa Modello HTML → aprirà un popup per importare una struttura e grafica esistente con la funzione Modelli HTML per Mailing e Pagine Web]
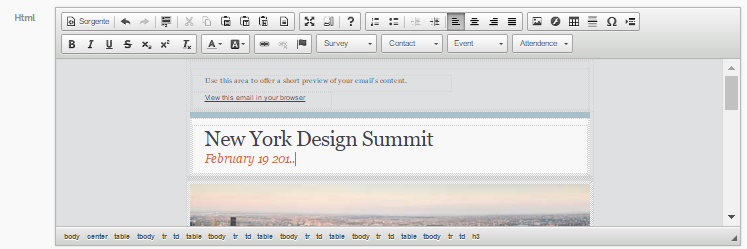
- Nel CK Editor personalizzare i contenuti e la grafica
- In Opzione gestire dei testi con le Variabili
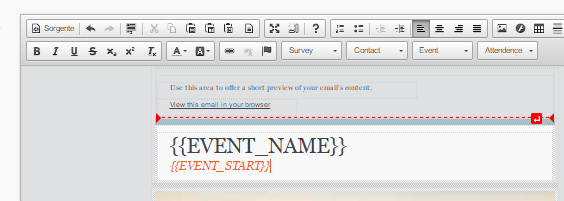
- Obbligatoriamente aggiungere la variable {{
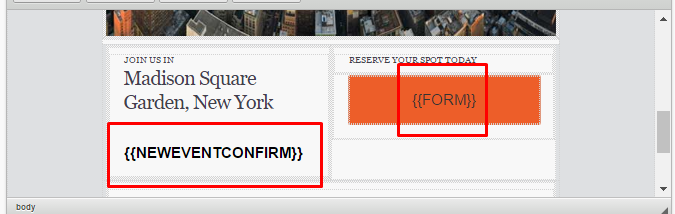
FORM}} nel placeholder desiderato → qui sarà inserito il modulo con i campi del contatto da compilare - Obbligatoriamente aggiungere la variabile {{NEWEVENTCONFIRMATION}} → qui sarà inserito il link per confermare l'iscrizione.
- In alternativa questa variabile può essere utilizzata all'interno di tag html per gestire il collegamento con testo o immagine personalizzati, esempi:
<a href="{{NEWEVENTCONFIRMATION}}">Testo personalizzati per CONFERMARE ISCRIZIONE</a>
<a href="{{NEWEVENTCONFIRMATION}}"> <img src="pulsante_conferma_evento.png"></a> Impostare i campi del modulo
aggiungi nuovo campo Impostare i campi del modulo aggiungere nuovo campo rimuovere campo dal modulo impostare campo obbligatorio
impostare campo facoltativostrumento per trasciare il campo e gestire l'ordinamento nel Modulo Campo Data se inseriti valori il campo sara visualizzato come drop down Selezionare il campo del contatto da usare nel modulo web per completare le modifiche ed uscire dalla pagina, oppure premere per salvare le modifiche e continuare a modificare.
...