...
- Selezionare Menù Evento → Moduli Web →
- Assegnare un nome → sarà utilizzato come titolo per la pagina web
- Assegnare una descrizione allo Slug → sarà utilizzato nella url del modulo | esempio http://app.meetme.pro/web-form/view?formName=new-york-summit-demo
- Associare l'Evento al modulo → sarà utilizzato per inviare le email/PDF di Conferma, Pagine Web di Conferma con i contenuti delle Notifiche Evento
- In opzione attivare opzione Usa social link → inserirà le pagine social nella pagina web in base ai dati inseriti nelle Opzioni dell'evento
- Selezionare Modello Basic oppure Advanced → il modello advanced aggiunge i dati dell'organizzatore nella pagina web
- Usa intestazioni e pie di pagina HTML → se attivate aggiungerà alla pagina web l'HTML impostato nelle Notifiche Evento
- Importa Modello HTML → aprirà un popup per importare una struttura e grafica esistente con la funzione Modelli HTML per Mailing e Pagine Web]
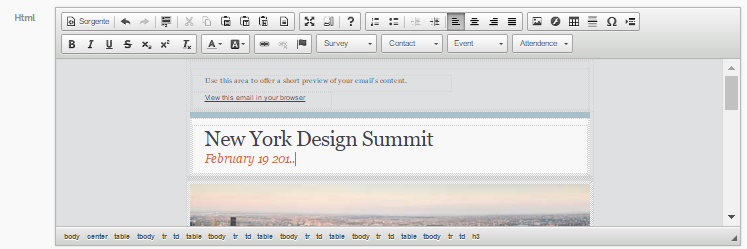
- Nel CK Editor personalizzare i contenuti e la grafica
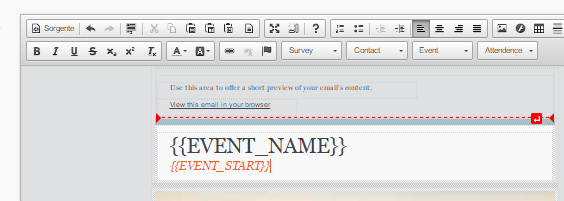
- In Opzione gestire dei testi con le Variabili
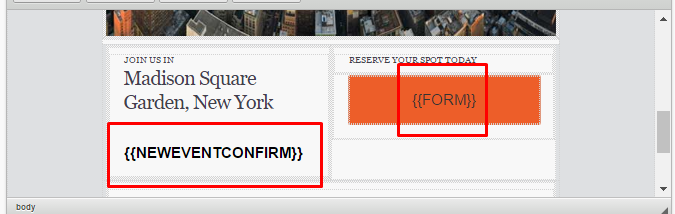
- Obbligatoriamente aggiungere la variable {{
FORM}} nel placeholder desiderato → qui sarà inserito il modulo con i campi del contatto da compilare - Obbligatoriamente aggiungere la variabile {{NEWEVENTCONFIRMATION}} → qui sarà inserito il link per confermare l'iscrizione.
- In alternativa questa variabile può essere utilizzata all'interno di tag html per gestire il collegamento con testo o immagine personalizzati, esempi:
<a href="{{NEWEVENTCONFIRMATION}}">Testo personalizzati per CONFERMARE ISCRIZIONE</a>
<a href="{{NEWEVENTCONFIRMATION}}"> <img src="pulsante_conferma_evento.png"></a> Impostare i campi del modulo
aggiungi nuovo campo Impostare i campi del modulo aggiungere nuovo campo rimuovere campo dal modulo impostare campo obbligatorio
impostare campo facoltativostrumento per trasciare il campo e gestire l'ordinamento nel Modulo Campo Data se inseriti valori il campo sara visualizzato come drop down Selezionare il campo del contatto da usare nel modulo web per completare le modifiche ed uscire dalla pagina, oppure premere per salvare le modifiche e continuare a modificare.
Creare Modulo Web Clonando uno esistente
- Nella griglia cliccare sul pulsante
- Viene creata una copia del Modulo Web. Cliccare sul pulsante per modificare i contenuti ed associarlo all'Evento.
N.B. Ogni evento può avere più Moduli Web.
Cancellare il Modulo Web
Cancellalo definitivamente
Per cancellare un Modulo nella tabella premere sul pulsante
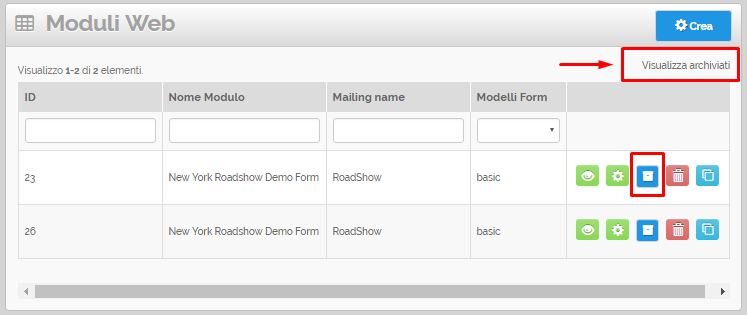
Archiviazione ModuloIn alternativa è possibile Archiviare i Modulo Web ed in futuro riattivarli. Per archiviarli premere sull'icona Per consultare i Moduli Web archiviati in alto a destra premere su |
|---|
...
Uso Moduli Web
Ogni modulo web ha una URL univoca che è accessibile pubblicamente. I moduli web si posso promuovere tramite i mailing, email di invito all'evento o pubblicità tipo Ppc (pay per click) I moduli web possono essere collegati su siti di terze parti tramite link o banner, oppure possono essere integratati usando i tag html <iframe>, i JS, Aiax o Web Components HTML5. |
|---|
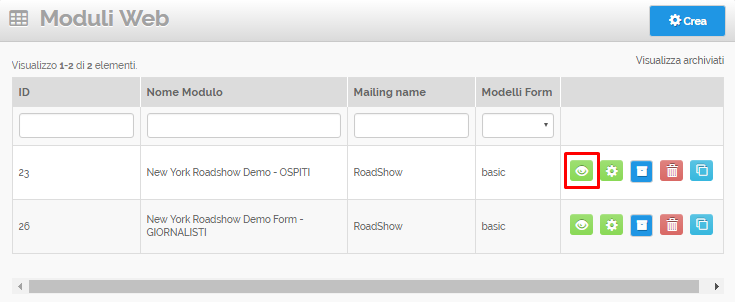
Accesso al modulo Web
Nella tabella dei Moduli cliccare sul pulsante → si aprirà una nuova finestra con il modulo web.
| N.B. in base ai contenuti HTML e CSS del modulo è possibile che su certi internet brower le pagine non siano visualizzate correttamente. Fare le dovute prove con vari browser e differenti risoluzioni video e nel caso correggere l'HTML. |
|---|