Panoramica
Link alla funzione: https://app.meetme.pro/contact-form/index
A Livello del cliente si impostano dei campi standard da usare (es. Nome, Cognome, Azienda, Email) e successivamente per singoli eventi si possono aggiungere nuovi campi o togliere quelli predefiniti. Tramite gli strumenti avanzati è poi possibile specificare delle etichette personalizzate ai singoli campi, come ad esempio "Contatto" può essere tradotto in "Visitatore" o "Socio", il campo "Azienda" può essere tradotto in "Dipartimento". Le etichette personalizzate possono essere gestite in Italiano, Inglese e Francese. Inoltre per ogni campo è possibile usare degli strumenti di validazione dati (ad esempio validazione formato email), renderli obbligatori o facoltativi, aggiungerci dei dati standard da selezionare nei dropdown o caselle multiselect. I campi definiti nel Modulo Contatti si possono utilizzare per impostare le colonne delle griglie dei contatti e partecipanti. Inoltre il Modulo Contatti è dotato di strumenti avanzati per poter personalizzare il layout dei campi. |
|---|
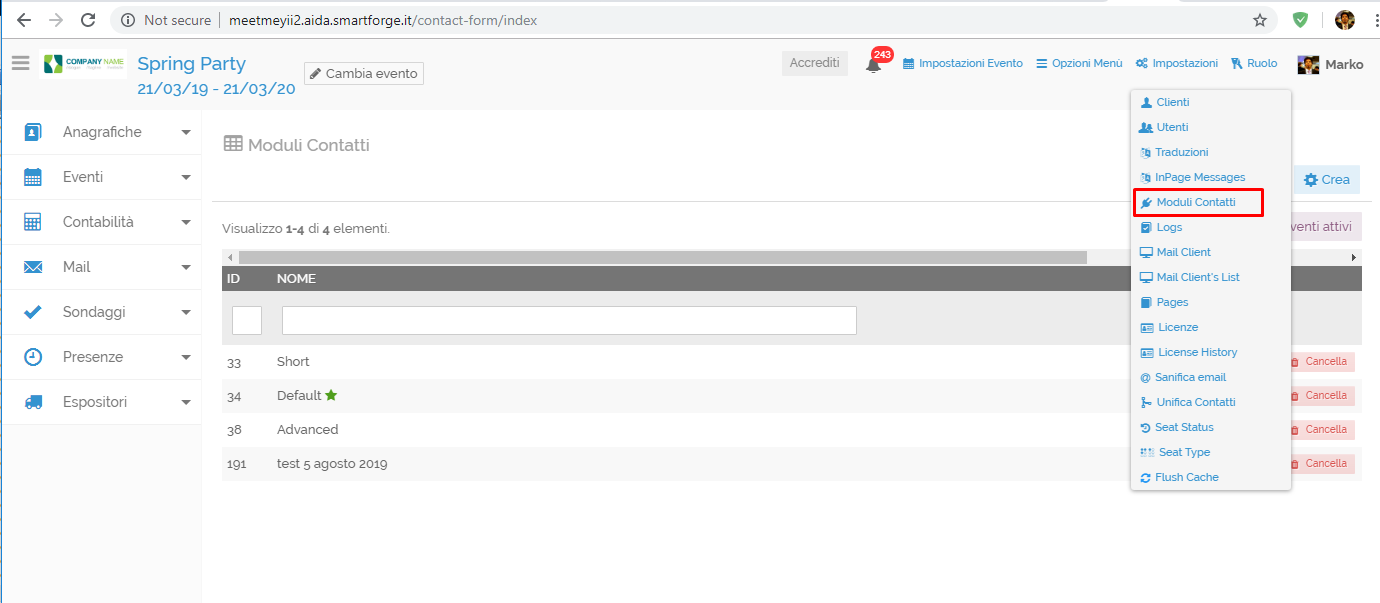
Screenshot Schemata Modulo Contatti
Creazione Modulo Contatti
Funzione per utenti con privilegi Amministrativi
- Accedere al menù Impostazioni → Modulo Contatti → cliccare su
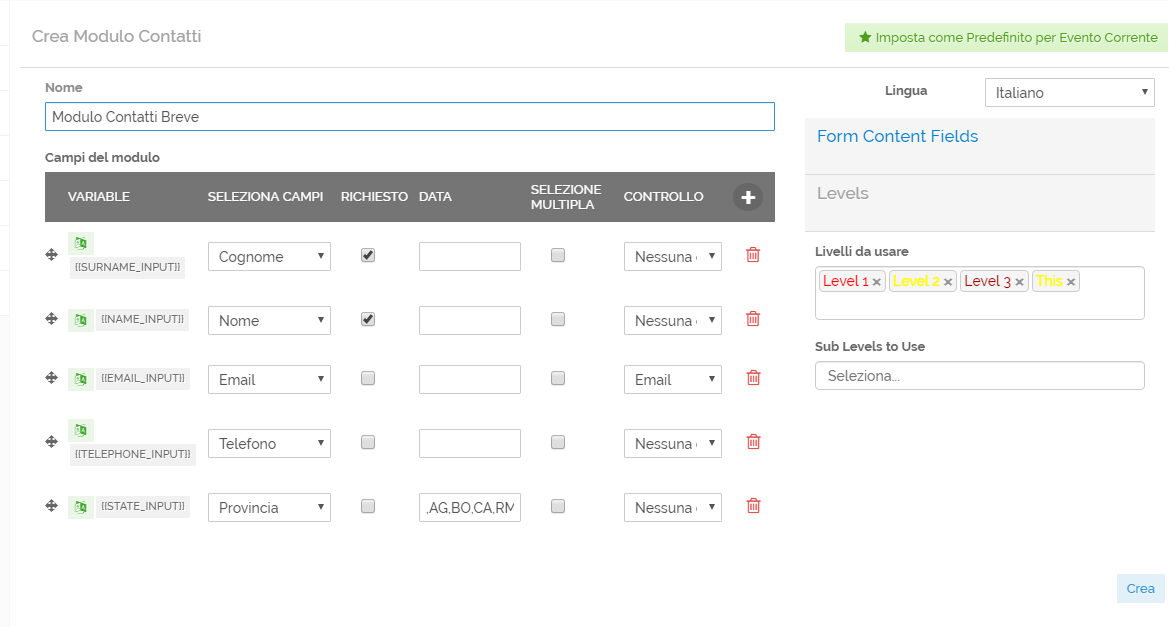
- Nella schermata di dettaglio aggiungere i campi desiderati ed impostare il loro ordinamento
Funzioni
Leggenda funzioni del modulo Contatti aggiungere nuovo campo al modulo rimuovere campo dal modulo (richiesto)
impostare campo obbligatorio strumento per trascinare il campo e gestire l'ordinamento nel Modulo Campo Data se inseriti valori il campo sara visualizzato come drop down o multi-selezione.
I campi vanno divisi da virgola senza spazi.
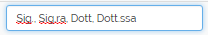
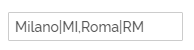
Per la normalizzazione dei dati in database è inoltre possibile gestire diversamente i valori visualizzati da quelli salvati in database.
Esempio:FI|Firenze,MI|Milano,RM|Roma,TO|Torino,Altro|Altro
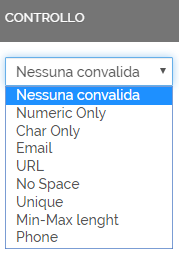
I valori prima del carattere "|" vengono salvati in database, i secondi invece vengolo visualizzati nel drop down.Selezionare il campo del contatto da usare nel modulo web Drop down con elenco controlli applicabili
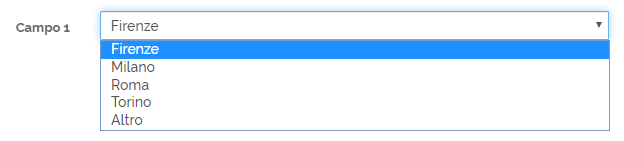
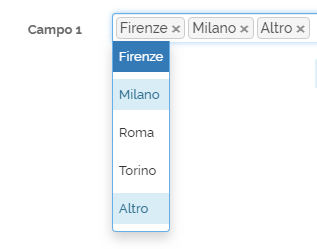
Esempio Campi Con Controlli
Campo Drop Down
Campo Multi Select
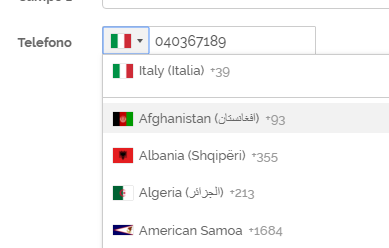
Campo Telefono
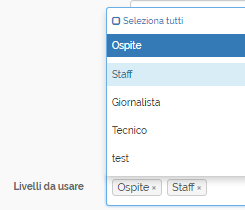
Nella parte inferiore del Modulo si Impostano i Livelli da utilizzare
- Premere per completare la creazione del Modulo
Modifica e Cancellazione Modulo Contatti
|
|---|
Uso del Modulo Contatti nel Backend
|
|---|
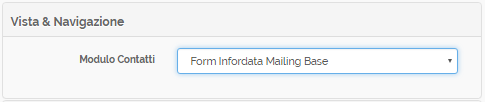
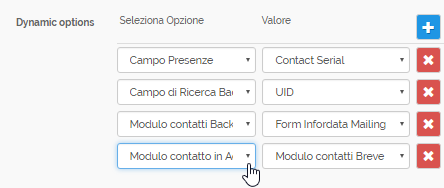
Uso del Modulo Contatti per la pagina Accrediti (hostess)
Qui - nel gruppo Opzioni dinamiche - selezionare dal drop down il modulo da usare nella Schermata Accrediti → con pulsante . |
|---|
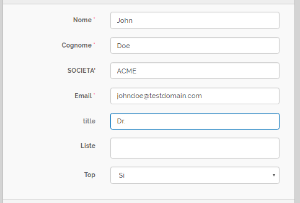
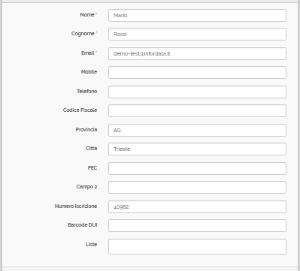
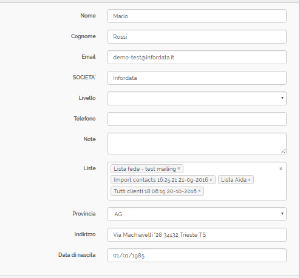
Esempi / Screenshot di Moduli Contatto
Esempio Moduli Contatto |
|
|---|---|

|

|

|

|